︎︎︎
design hero : jessica walsh
BRANDING + PRINT + INTERACTIVE
(Adobe Illustrator, InDesign, AfterEffects, Figma, HTML + CSS)
2 MONTHS
Overview:
We were tasked with creating a poster, booklet, mobile experience, animation, and website surrounding one influential figure in design of our choosing. I chose Jessica Walsh, creative director, graphic designer and founder of her own design firm, &Walsh. She was an inspiration of mine and one of the designers that informed my understanding of the profession leading me to pursue it as a career path. I was honored to create multiple deliverables dedicated to her story and her impact as a woman in creative leadership.
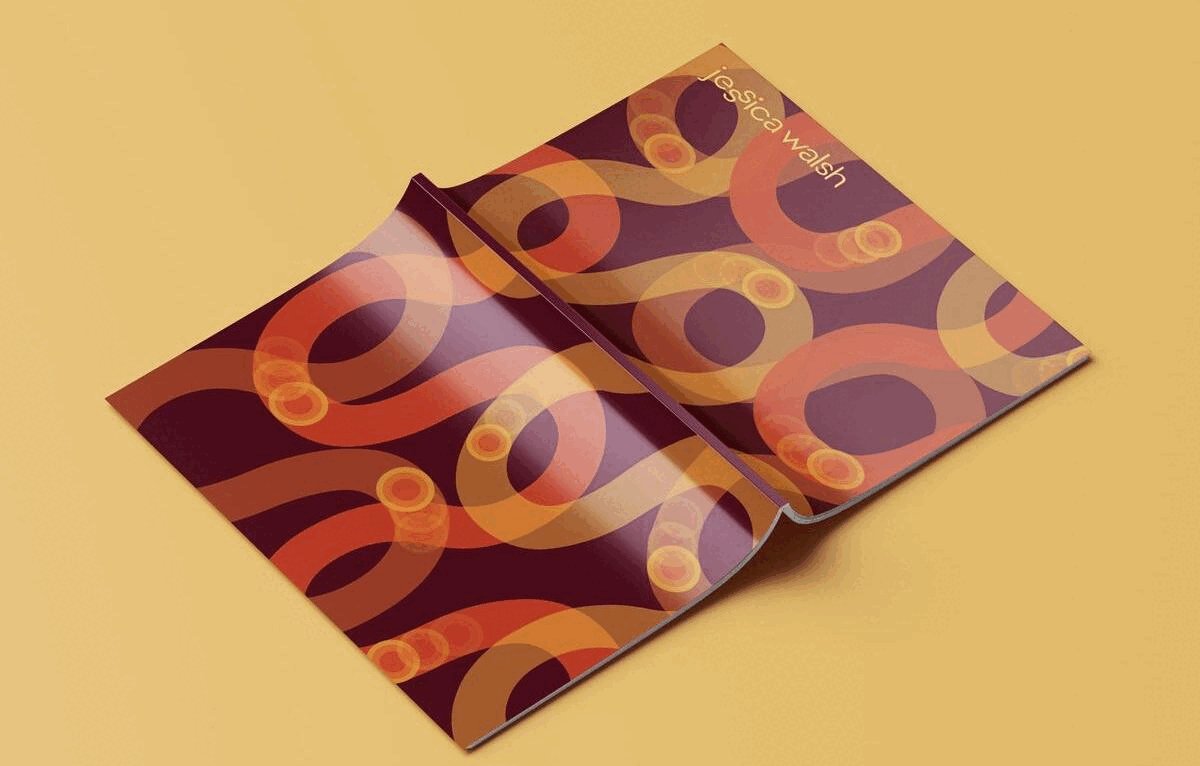
Poster:
Our first step in this project was creating a poster for our hero with required components, our hero’s name, at least one portrait of your hero, images of your hero’s work, informational text, a quotation by or about your hero, and a timeline of prominent works or their life as a whole. With all this in mind we started by moodboarding to gather images and help with the visualization of concepts. We then moved into some sketch ideas and started heavily iterating and over the course of a couple weeks we narrowed down until we had a final concept that was refined into a final product. My timeline took shape in this sort of index system, numbering zoomed-in images of projects over the course of her career. The zoom in was intentional as a way to kind of obscure all of her works so its a surprise when it appears in full as a part of the booklet.
Some fun details, I created a logo of sorts through the SS’s in her name that carried as a motif throughout my project along with the circles in the i’s. I also had the quote leap off the page reminicient of the actual last word in the quote.



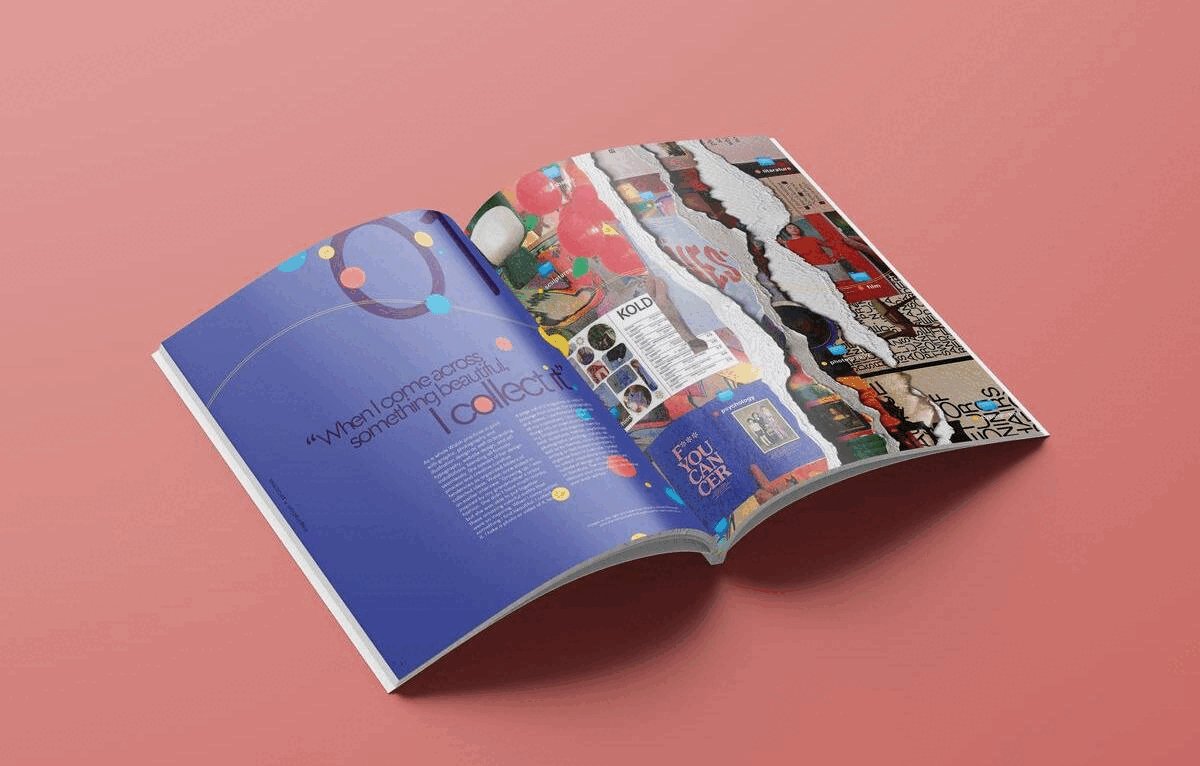
Booklet:
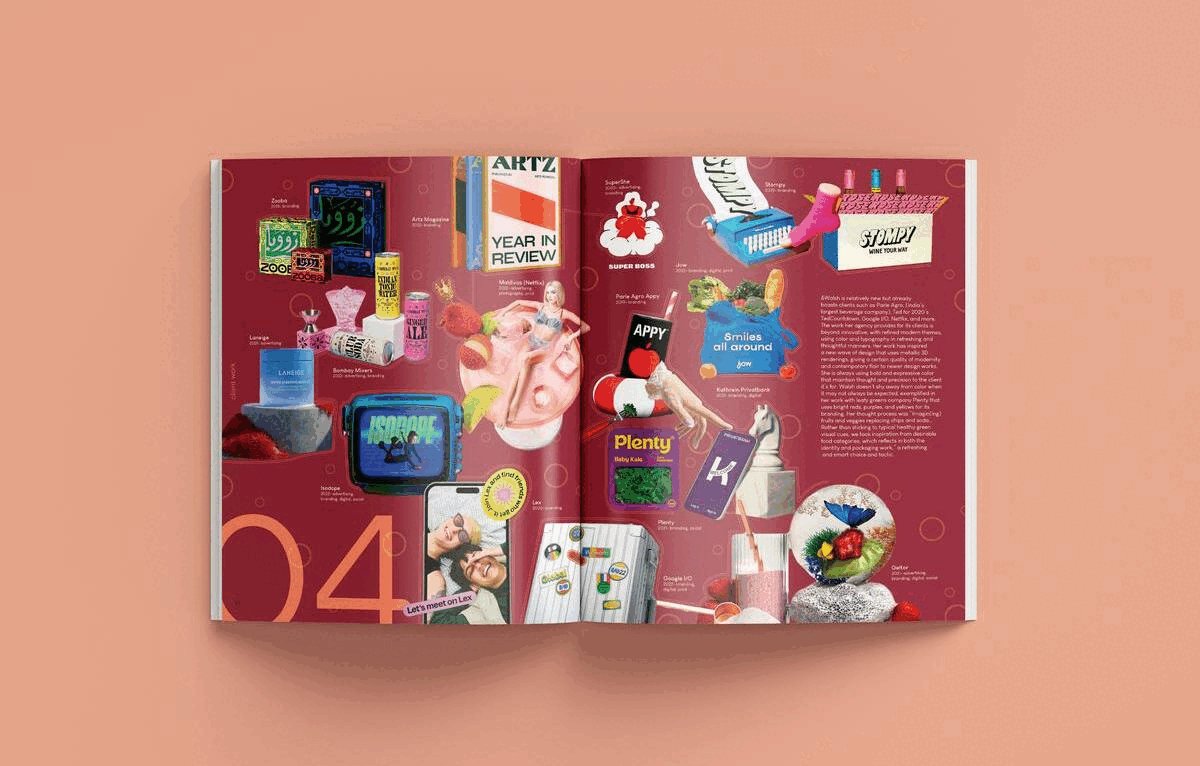
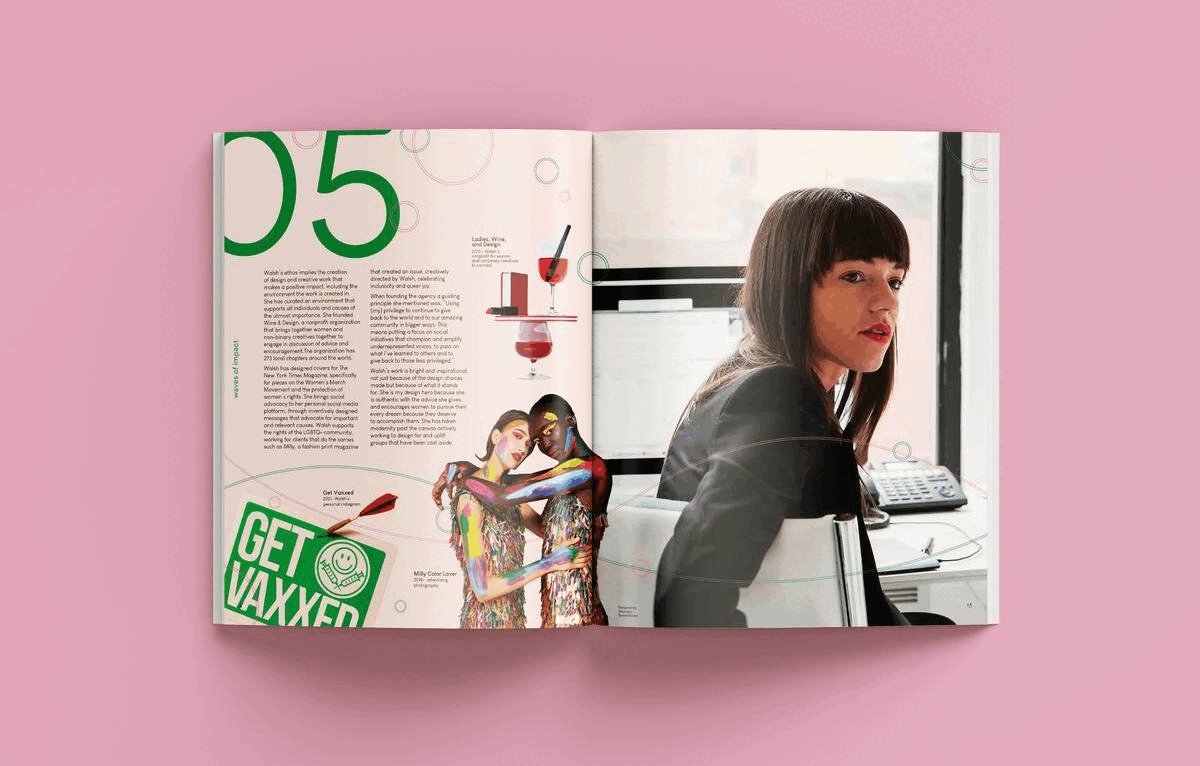
The second deliverable in the project was a booklet we were assigned to create a booklet and subsequent mobile experience that correlates with our design hero, using our written essay to tell their story with designed elements. I sectioned the booklet into 7 bits, table of contents, section 01 inspiration&process, section 02 sagmeister&walsh, 03 the creation of &walsh, 04 client work, a timeline of her life and accomplishments, and 05 waves of impact.
I wanted to create something that really matched Walsh’s fun bold, poppy, often “camp” like style. Again my focus was showcasing as much of her work as possible and really highlighting it in unique ways. This came through in the Sagmeister&Walsh section where she was more consitricted not in practice and projects but in societal expectations of her being paired leadership-wise with a prominent male designer and her leadership often being undermined, visualized through a gridded format in showcasing her work.
This contrasted the &Walsh section that explodes across the page in random orientation and fun placement, when she stepped into her own leadership at her own firm. I also adressed her notable societal impacts and her passion for social advocacy through design. I also used her common symbol of the ampersand and her unique symbolic ampersands from her website as a motif, along with the SS’s from the poster and concentric circles for the i’s for the cover.









Mobile Experience:
The third deliverable in this project was a mobile experience prototype translated from our booklet. So it held relatively the same structure as the booklet with some minor differences. Again I really wanted to highlight the amount of work something I made visual and tangible through scrolling but I simplified color palettes to suit the mobile format. Below is a walkthrough and a link to the interactive Figma prototype.
Animation:
The fourth deliverable in this project was to produce an animated video to a voiceover of some of Walsh’s interview clips and words of wisdom. My concept was to literally visualize her words and then transitioning into a visual metaphor when Walsh talks about existing in a flow-state while designing, then showcasing her work in a gallery format.

Website :
The final deliverable for this project was to code a website using HTML and CSS through the platform Code Sandbox. This website followed generally the same format as the booklet and used some of the same assets as well. It had a standardized color scheme though and had the same home button as the mobile experience home button.
Here is the live link to the site ! And below is a website walkthrough.
